はじめに
今回は、ウェブページがモバイルフレンドリーかどうかを確認する方法について説明します。
モバイルフレンドリーとは?
モバイルフレンドリーとは、ウェブページをスマートフォンなどのモバイル端末で見たときに、最適化されて表示されること、つまり、スマートフォンなどのモバイル端末でウェブページを見たときに、ユーザーにとって見やすく、操作しやすい表示となっていることです。
例えば、モバイルフレンドリーでないウェブページをスマートフォンなどのモバイル端末で見た場合、情報量の多いPC版ページがそのまま表示されて、文字フォントが小さくなってしまい、見にくいことや、ズームしないと見えないことが多々あります。
モバイルフレンドリーかを確認する方法
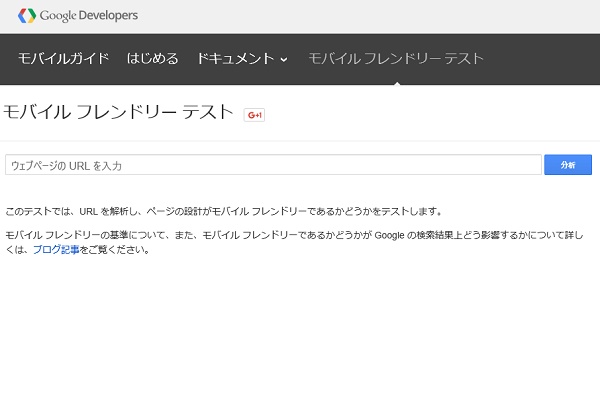
ウェブページがモバイルフレンドリーかどうかを確認する方法はいくつかありますが、一番のおすすめはGoogleが提供している「モバイルフレンドリーテスト」で確認する方法です。
モバイルフレンドリーかどうかを確認する方法はとても簡単で、下記のURLへアクセスして、モバイルフレンドリーかどうかをテストしたいURLを入力後、[テストを実行]ボタンを押すと、モバイルフレンドリーかどうかのテスト結果が返ってきます。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
モバイルフレンドリーにするには?
モバイルフレンドリーテストで、スマートフォンなどのモバイル端末に対応したウェブページにもかかわらず、モバイルフレンドリーでないと結果が返ってきた場合は、モバイルフレンドリーテストの結果に従い、ウェブページを改善することをおすすめします。
ただし、そもそも、最初からスマートフォンなどのモバイル端末に対応していないウェブページの場合は、レスポンシブWebデザインなどの手法により、ウェブページをモバイルフレンドリーに改善する必要があります。